CSS position property is used to describe how an element or an HTML entity will be positioned on the page.
For example when you have to stick your navigation bar to the top or when you want to keep a chat icon fixed on the bottom right of the page, position property can be used to do the job.
Position property takes in five values
- Static
- Relative
- Absolute
- Sticky
- Fixed
Let’s take an example to understand all five values of position property.
<style>
.box2, .box3, .box4{
display: flex;
justify-content: center;
align-items: center;
}
.box2, .box3, .box4{
border: 2px solid #d8d8d8;
}
.box2{
width: 400px;
height: 400px;
}
.box3{
width: 300px;
height: 300px;
}
.box4{
width: 200px;
height: 200px;
}
</style>
<body>
<div class="box2">
<div class="box3">
<div class="box4">
<div class="boy">
<img id="boy" src="./boy.png" alt="boy">
</div>
<div class="man">
<img id="man" src="./man.png" alt="man">
</div>
</div>
</div>
</div>
</body>

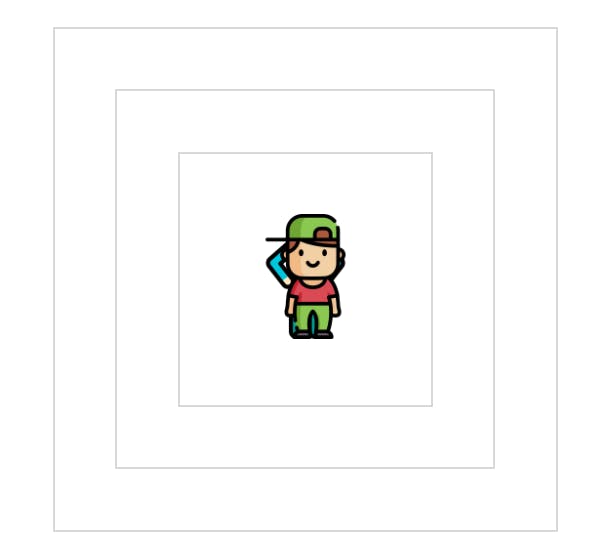
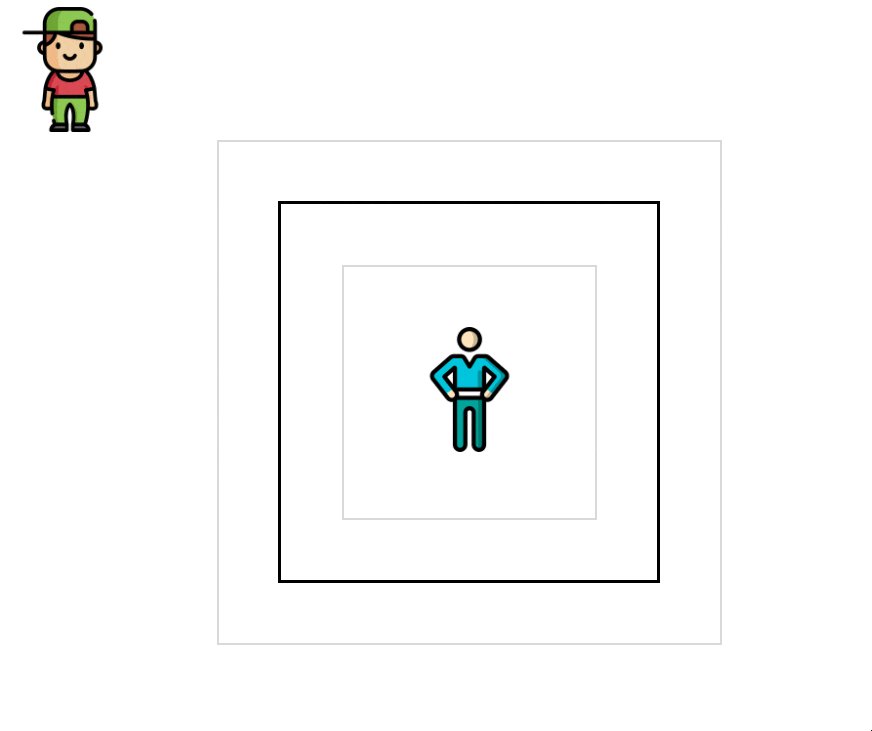
postion : static
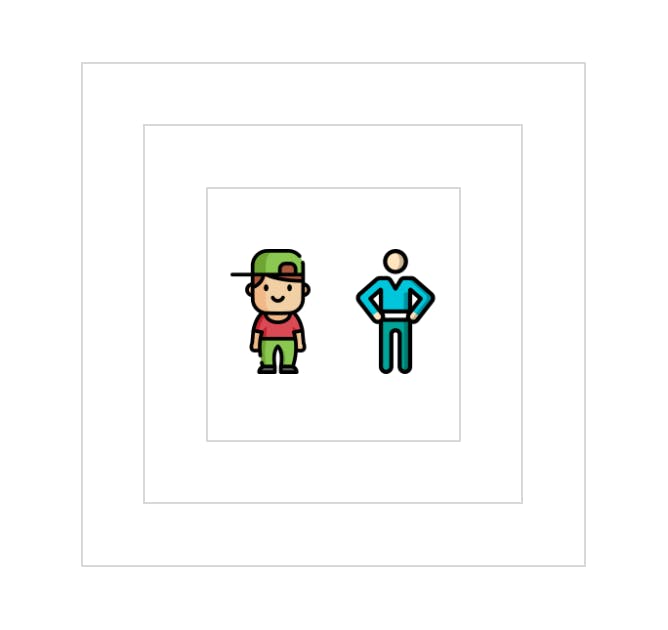
If no position value is mentioned in style for an element, static is the default value set for that element. position : static means that the element should be placed at the position according to the DOM flow.
top, bottom, right, left are offset properties used to defined position of an element. These offset properties won't work unless CSS position property is mentioned in the style of an element.
In the above example no position value is mentioned for any element, so by default their position is set to static. Currently the position property of boy and man is set according to the document flow i.e. in order in which the elements are written. Offset properties won't work on position static.
position : relative
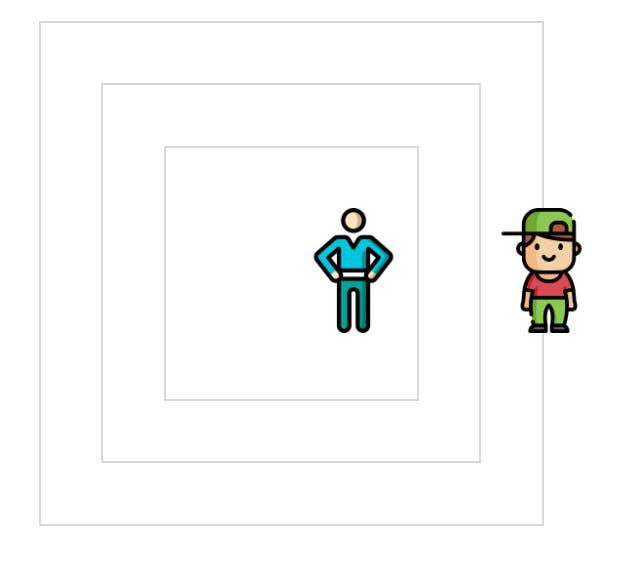
Using position relative an element is positioned relative to its original position in document flow. Let's change the position of boy to relative and move boy to right by 250px.
Note - top, bottom , left, right offset properties actually work reverse.
These are used to push an element away from specified direction.
For example top:100px means to push the element 100 pixels to the bottom or push the element 100 pixels away from top.
.boy{
position: relative;
left: 250px;
}
 Boy moved to the right by 250px from its original position.
Remember it moved 250px to right with respect to its original position and not with respect to the body or w.r.t to its parent box4 or any other boxes.
Other elements won't get affected as you can see man is still at its original position.
Boy moved to the right by 250px from its original position.
Remember it moved 250px to right with respect to its original position and not with respect to the body or w.r.t to its parent box4 or any other boxes.
Other elements won't get affected as you can see man is still at its original position.
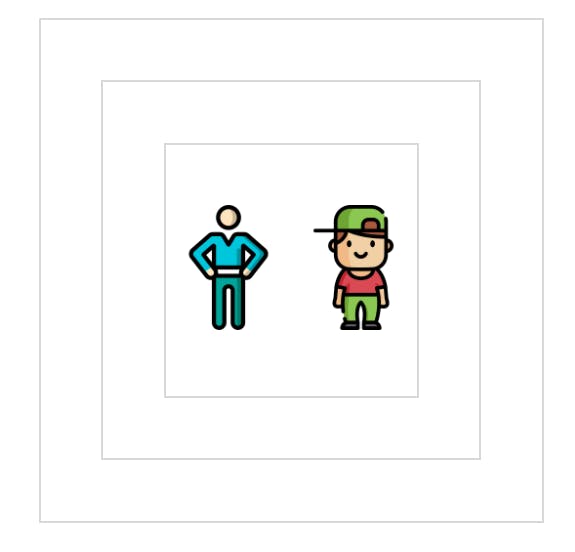
Using position relative and any of the top, bottom, left, right offset properties you can change the order in which elements occur without changing actual DOM flow.
.boy{
position: relative;
left: 100px;
}
.man{
position: relative;
right: 100px;
}
<body>
<div class="box2">
<div class="box3">
<div class="box4">
<div class="boy">
<img id="boy" src="./boy.png" alt="boy">
</div>
<div class="man">
<img id="man" src="./man.png" alt="man">
</div>
</div>
</div>
</div>
</body>

position : absolute
Let's add position absolute to .boy.
.boy{
position: absolute;
}
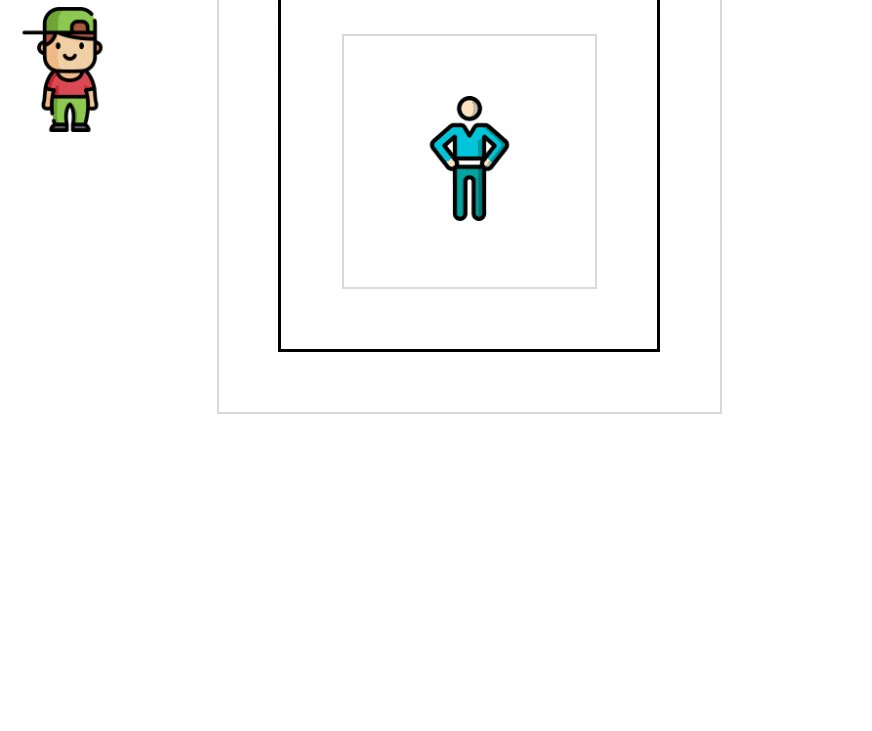
 Something weird happened right?
This happened because when position absolute is added to an element it is taken out of the regular document flow. Other elements behave as if that element doesn’t exist.
Something weird happened right?
This happened because when position absolute is added to an element it is taken out of the regular document flow. Other elements behave as if that element doesn’t exist.
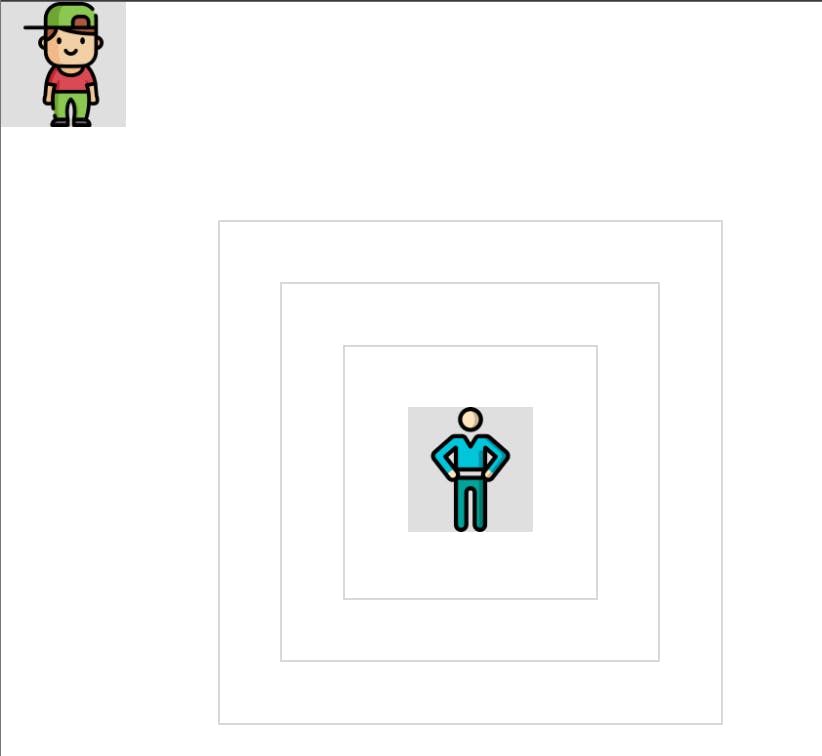
Let's add top: 50px and left:50px to boy
.boy{
position: absolute;
top:0px;
left:0px;
}
 Absolute element positions itself w.r.t to the closest positioned ancestor. Which means that the absolute element will decide its position based on the closest ancestor which has positions other than static, else it will position itself w.r.t to html document.
Absolute element positions itself w.r.t to the closest positioned ancestor. Which means that the absolute element will decide its position based on the closest ancestor which has positions other than static, else it will position itself w.r.t to html document.
In our example all the three boxes don’t have any position property defined and hence have position static by default. So the boy with position:absolute positions itself to top:0px and left:0px w.r.t to the html document.
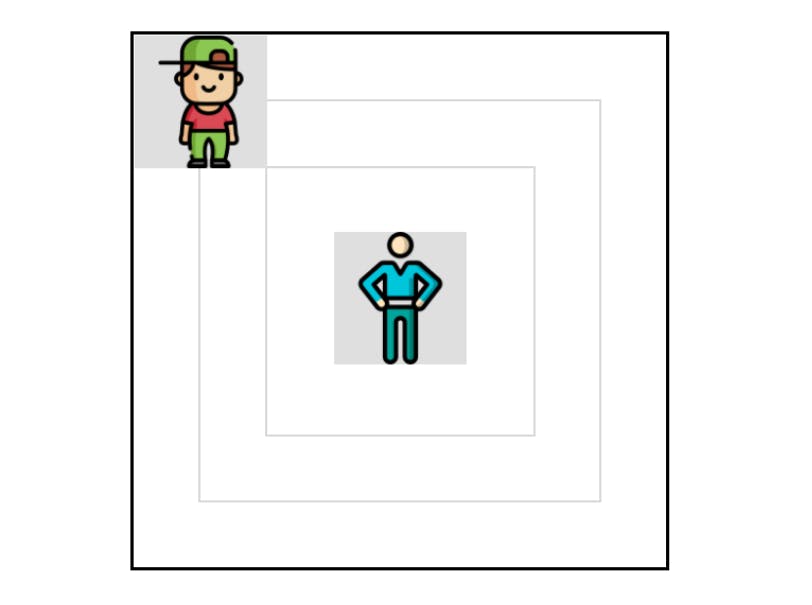
.box2{
width: 400px;
height: 400px;
position: relative;
}
.boy{
position: absolute;
top:0;
left: 0;
}
If we add position relative to box2 the boy with position absolute positions itself top:0 and left:0 w.rt to box2. Even with position absolute it will work as the condition is that the parent should be a positioned element i.e position other than static.
It binds itself to the parent with position relative or absolute.
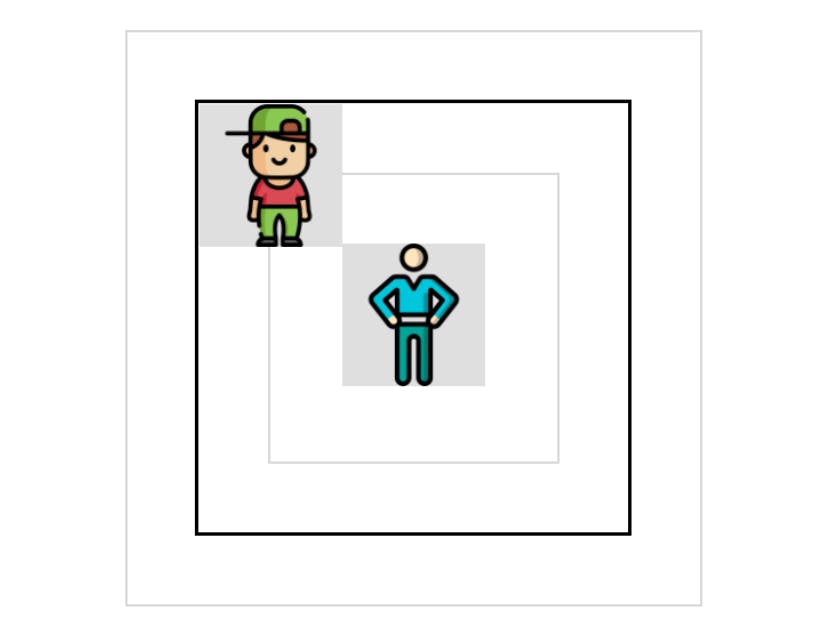
 Similarly if we add
Similarly if we add position:relative to box3 we will get below result.
 Added grey background just to show the image width and height.
Added grey background just to show the image width and height.
The main difference between the position absolute and position relative is that in absolute, element is positioned relative to the closest positioned ancestor and in relative, element is positioned relative to its original position.
position : sticky
In position sticky when the user scrolls the page, element scrolls until the viewport meets the position defined and then sticks at that position. The element sticks at that position only until its parent is in the viewport.
.box4{
width: 200px;
height: 200px;
position: sticky;
top: 0;
left: 0;
}
.boy{
position: sticky;
top:0;
left: 0;
}
 Above we have added
Above we have added position:sticky, top:0, left:0 to both .box4 and .boy
The boy will remain sticky to the position until the box4 is in viewport and the box4 will remain sticky to the top until the box3 is in viewport.
You may have seen sticky navbars in websites which stick to the top even when you scroll. It always sticks to the top because its parent is the body and hence it's always in viewport.
position : fixed
Position fixed is like position absolute only with the difference that position is not affected even if its any ancestral elements have position property. Position is always defined w.r.t the viewport. You may have seen a chat icon or “Go to the top” icon on websites, those have position set as fixed.
.boy{
position: fixed;
top:10px;
left:10px;
}

Positions are tricky to understand, but practicing and experimenting more and more will help you to be better at this.
Happy Coding !!! 🧑💻