Firebase is a platform developed by Google for creating mobile and web applications. It was an independent company founded in 2011 later it was bought by Google in 2014. It enables real-time databases, extensive authentication and authorization, and even for deployment. It helps developers 👨💻 build real-world applications and host them without worrying about developing back-end applications. If you want to develop React apps without working much on the backend and database, Firebase is the best choice for you.
Getting started
To get started, you should have a React app ready on your device, you can create one using create-react-app. Next you need to signup on the official Firebase website. After creating an account you should go to the console(top right corner beside avatar) and create a new project as shown in figure below.
 Click on create project and complete the basic setup i.e. project-name, accepting Firebase terms, and enabling Google analytics for project.
After completing the setup you should reach here.
Click on create project and complete the basic setup i.e. project-name, accepting Firebase terms, and enabling Google analytics for project.
After completing the setup you should reach here.
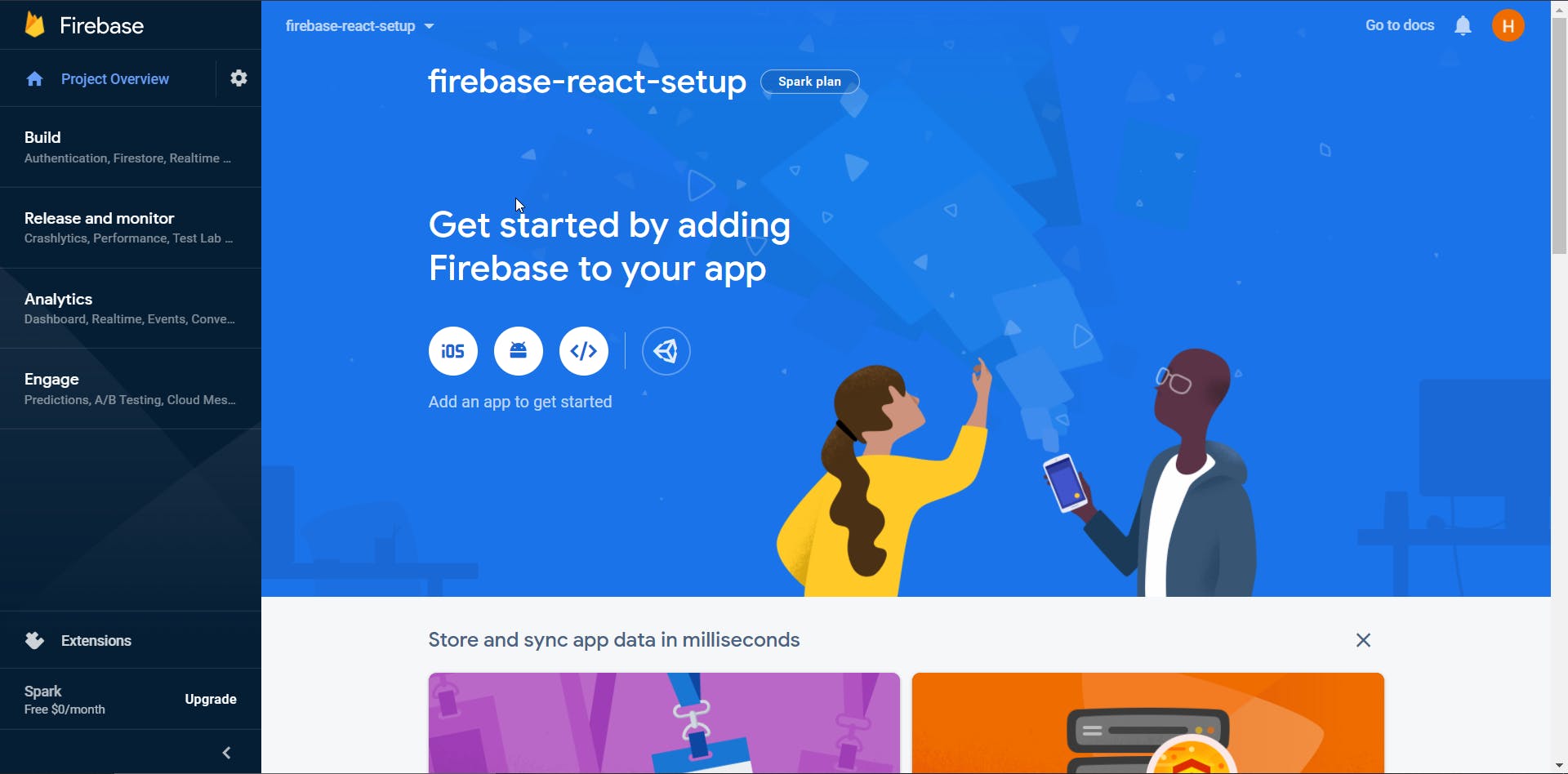
 This is the console of your project. Spark-plan written to the right at project name is basically a free-pricing plan, if you want to scale your app you can choose other plans.
This is the console of your project. Spark-plan written to the right at project name is basically a free-pricing plan, if you want to scale your app you can choose other plans.
Click on the '</>' web icon as you are creating a website. This will take you to this screen shown below.
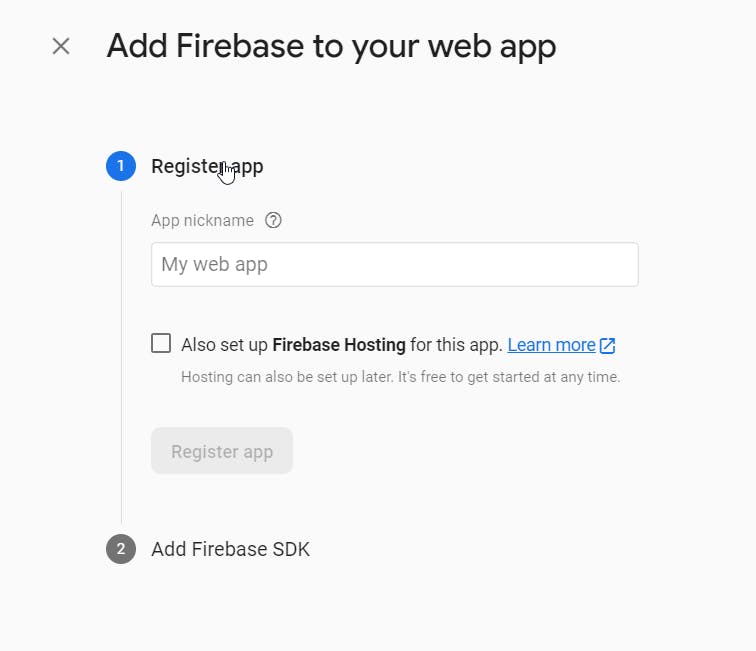
 Enter any nick-name you wish for your project. Also if you want firebase hosting you can check that checkbox (this could also be done later) and click 'Register App' button.
Enter any nick-name you wish for your project. Also if you want firebase hosting you can check that checkbox (this could also be done later) and click 'Register App' button.

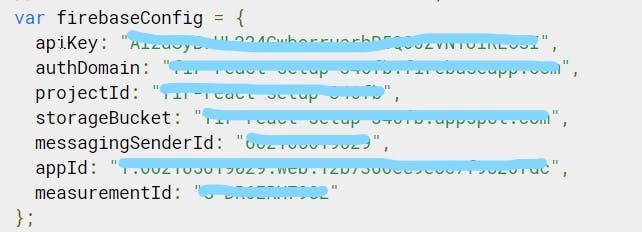
This is all the necessary information: secrets, keys, ids and other details to set up your application. Copy these keys and paste them somewhere. Now you are on the project dashboard.

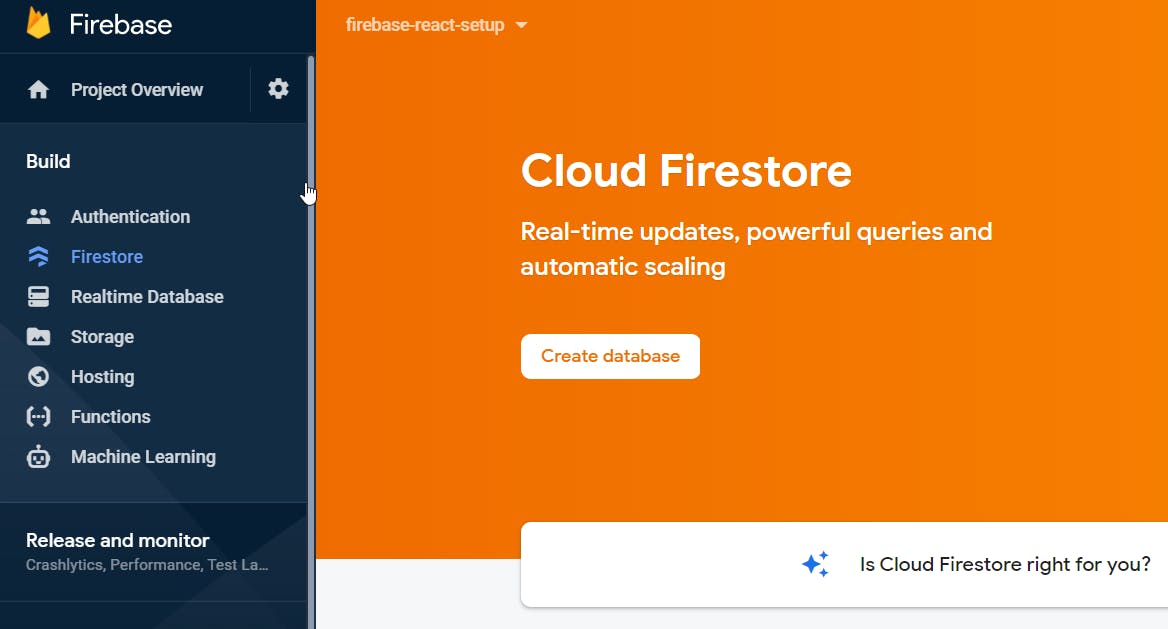
Now choose Firestore from left sidebar and click 'Create Database' and later make sure to start in 'test-mode'. Firebase also offers Realtime database but I would suggest to use Firestore as it offers complex interactions and queries with database and also has a structured format which is easy to manage at larger scale. If you want to know which database is appropriate for your app please go through this once. Now your Firestore database is created successfully.
Adding Firebase to React
First step is to install firebase in our react app. For this copy below command and execute it in your terminal.
npm install firebase
Create a new file firebaseConfig.js in src folder (or any folder inside src you want) and paste following code.
import firebase from "firebase";
//these are some extra services offered by Firebase
//import 'firebase/auth' //if you want auth
//import 'firebase/database' //if you want real-time db
//import 'firebase/storage' //if you want storage
const firebaseApp = firebase.initializeApp({
apiKey: YOUR_KEY,//paste your keys here
authDomain: YOUR_KEY ,
projectId: YOUR_KEY,
storageBucket: YOUR_KEY,
messagingSenderId: YOUR_KEY,
appId: YOUR_KEY,
measurementId: YOUR_KEY
})
const db = firebaseApp.firestore();
export default db;
In this code above we have :
- imported firebase.
- Initialized firebase using firebase.initializeApp()
- Entered all keys that we copied before.
- As we are going to use just Firestore we have initialized db with firebase.firestore() and exported db to get access to Firestore database. If you want to use other Firebase services you can read more about it in docs.
Now to use firebase Firestore database in any React Component simply import db we have exported from firebaseConfig.js file.
import React from 'react'
import db from './firebaseConfig';
function App(){
. . .
}
Now you can use this db to access your database and do operations over it. We are not going to talk about how to manage data in this article, if you want to read about it check it out here.
Since we have only used Firestore so we have used this method and imported db ,but if you want to include other services like authentication there is different way to import them, you can read more about this in official firebase docs.
Bonus Tip
If you are going to upload your app on Github or any other code sharing platform you don’t want others to know your private Firebase keys(as they could get direct access to your database). For this you should create .env file in root folder of your React project and paste your keys there as shown below.
REACT_APP_API_KEY= 'YOUR_KEY';
REACT_APP_AUTH_DOMAIN= 'YOUR_KEY'
REACT_APP_PROJECT_ID= 'YOUR_KEY'
REACT_APP_STORAGE_BUCKET= 'YOUR_KEY'
REACT_APP_MESSAGING_SENDER_ID= 'YOUR_KEY'
REACT_APP_APP_ID= 'YOUR_KEY'
REACT_APP_MEASUREMENT_ID= 'YOUR_KEY'
Make sure to start variable names with "REATCT_APP" and also keep your keys inside (' ') otherwise it won’t work in React. Then you can get those variables in your firebaseConfig.js file as shown below.
const firebaseApp = firebase.initializeApp({
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN ,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID
})
In this way we have completed the setup of Firebase with our React app. Go and explore more about Firebase through their official docs and keep developing apps.
Happy Coding ❤
