If you are a developer, you will definitely need to upload your work onto Github to showcase it to the world. If you want to describe your project or to convey something about the project you can add it to README.md file on Github. For this, you need to know Markdown syntax.
Markdown is used in many more places to display text in a proper manner as it is easy to write and showcases text beautifully.
This is a cheat sheet to quickly refer to Markdown syntax when you need it.
Headings
/* Remember to put space between # and text */
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6

Text Styles
Bold
/* Remember not to put space in between ** and text */
**This is bold text**
/* Remember not to put space in between __ and text */
__This is bold text__

Italics
/* Remember not to put space in between * and text */
*This is italic text*
/* Remember not to put space in between _ and text */
_This is italic text_

Strike Through
/* No space between ~~ and text*/
~~This is strike through text.~~

Block Quotes
> Knowledge is power.

Text Highlighting
You can use backticks to highlight text.
This is to `highlight` text.

You can use triple backticks before and after a code block to display code in proper syntax.

 If you write the name of the language of code after the first triple backticks, it highlights the code according to the syntax of that language.
If you write the name of the language of code after the first triple backticks, it highlights the code according to the syntax of that language.
Links
Website links can be added using the below syntax
[Name you want display](Link)
[Github Link](https://github.com/)
This creates a link with text Github and when you click on the link it redirects to the Github website.

Images
You can add images using the below syntax


 If the image is not available alternate text will be displayed.
If the image is not available alternate text will be displayed.
Divider or Horizontal rule
You can use three asterisks, hyphens, or underscores to add a divider or horizontal line
---
***
____

Lists
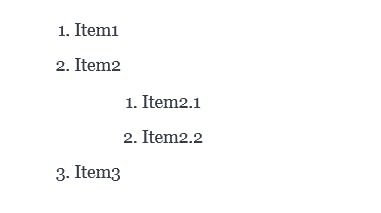
Ordered Lists
1. Item1
2. Item2
1. Item2.1
2. Item2.2
3. Item3
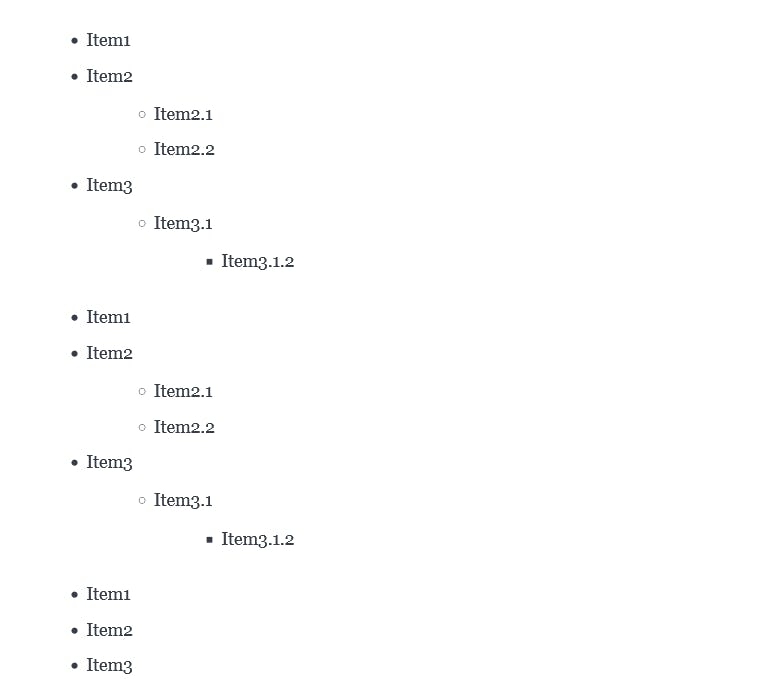
 Unordered List
Unordered List
- Item1
- Item2
- Item2.1
- Item2.2
- Item3
- Item3.1
- Item3.1.2
* Item1
* Item2
* Item2.1
* Item2.2
* Item3
* Item3.1
* Item3.1.2
+ Item1
+ Item2
+ Item3
/*Remember to put space between the text and list bullet*/
 You can create as many nested lists as you want.
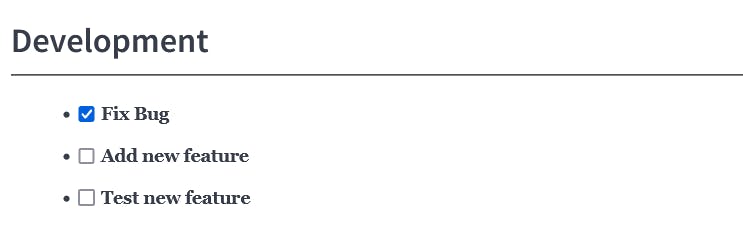
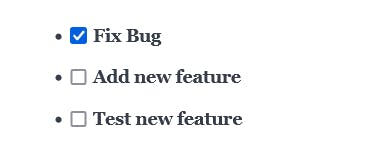
Task List
You can create a task list using the below syntax
You can create as many nested lists as you want.
Task List
You can create a task list using the below syntax
- [x] Fix Bug
- [ ] Add new feature
- [ ] Test new feature
Use [x] to check the item in the list.

Tables
You can use | | to create columns. Using |----| you can create a table with headers. We can use any number of dashes and spaces to increase readability.
| Name| Number |
| ------ | ------ |
| Five| 5 |
| Four| 4 |
| Three| 3 |
| Two | 2 |
| One| 1 |

You can check more on Github's official documentation Github Markdown Syntax.
Happy Coding !!!🧑💻
